 If you are looking to create a modal box on your site with a gravity form, there is one issue we have run into a few times that can cause you a lot of headaches. The people at Gravity Forms recommend using Easy Modal for modal boxes with WordPress.
If you are looking to create a modal box on your site with a gravity form, there is one issue we have run into a few times that can cause you a lot of headaches. The people at Gravity Forms recommend using Easy Modal for modal boxes with WordPress.
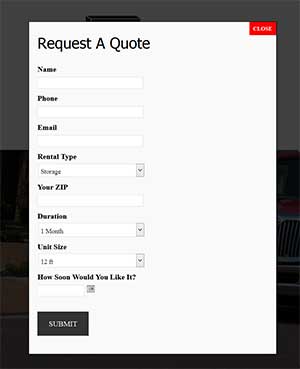
In the first instance, we were trying to create a two step gravity form in a modal box trigger by someone asking for a quote. You might have seen examples like this on many different websites. The problem was that when you clicked the next button, easy modal would close the window so you never got to see step two.
In the second instance, we were trying to create a simple one page quote form to fill out. The problem came that if you didn’t enter a field correctly, for example a phone number, the modal box would close. The user would have no idea if the form actually was submitted or not. If you clicked the quote box again, the modal reappears and you can see the errors in the gravity. Most people likely would not do this and think the form was submitted.
After contacting modal forms and trying several ideas, the solution was very simple. All you need to do is add ajax=true to the shortcode in Gravity Forms Short Code. This will allow gravity forms to submit, but not close the window.
For example, if your code is
[html][ gravityform id="3" name="Quote Request" title="false" description="false" ] change the code to: [ gravityform id="3" name="Quote Request" title="false" description="false" ajax=true ] [/html]
and your problem will be solved.
Hopefully this tip will help save you a lot of time and headaches.
Styling your drop down text
With the basic wordpress install, you are able to nicely style the menu colors etc, but I have run into a problem several times where I use the same color to highlight which page I am on as the color of the background of my dropdown. So if I had a blue nav bar, my…
Contact Form 7 Clear textarea
Last time we talked about how to clear the input labels on Contact From 7 using a slight hack to the code. This is great for simply using input labels, but what about a text area? As I quickly found it, it doesn’t work. Why is doesn’t work is because the text area is controlled…
Completed Google Analytics Essentials
I just finished the Google Analytics Essential Training on Lynda.com. I thought it was well done and I did learn a few new things to help me better understand web traffic and how we can use GA to increase sales. The course is about four and a half hours, so it does take some time,…
