 If you are looking to create a modal box on your site with a gravity form, there is one issue we have run into a few times that can cause you a lot of headaches. The people at Gravity Forms recommend using Easy Modal for modal boxes with WordPress.
If you are looking to create a modal box on your site with a gravity form, there is one issue we have run into a few times that can cause you a lot of headaches. The people at Gravity Forms recommend using Easy Modal for modal boxes with WordPress.
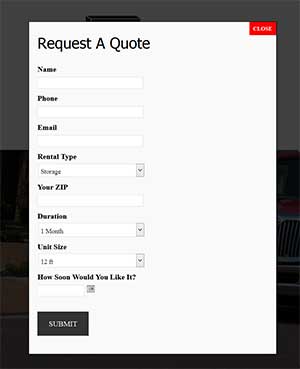
In the first instance, we were trying to create a two step gravity form in a modal box trigger by someone asking for a quote. You might have seen examples like this on many different websites. The problem was that when you clicked the next button, easy modal would close the window so you never got to see step two.
In the second instance, we were trying to create a simple one page quote form to fill out. The problem came that if you didn’t enter a field correctly, for example a phone number, the modal box would close. The user would have no idea if the form actually was submitted or not. If you clicked the quote box again, the modal reappears and you can see the errors in the gravity. Most people likely would not do this and think the form was submitted.
After contacting modal forms and trying several ideas, the solution was very simple. All you need to do is add ajax=true to the shortcode in Gravity Forms Short Code. This will allow gravity forms to submit, but not close the window.
For example, if your code is
[html][ gravityform id="3" name="Quote Request" title="false" description="false" ] change the code to: [ gravityform id="3" name="Quote Request" title="false" description="false" ajax=true ] [/html]
and your problem will be solved.
Hopefully this tip will help save you a lot of time and headaches.
Removing “Allowed Tags” on the comment form.
This solution is from the wordpress forums from Emsi. It is not guaranteed to work on all themes, but it did work fine for me on my theme based on twenty ten. Follows these steps: 1. back up your functions.php file. 2. Add the following to your functions.php file function my_comment_form_args($user_identity, $post_id, $req) { $args…
How to remove the website field from the comment form
I had a customer request to remove the website field in the comments. You would think this would be a relatively simple thing to do, but not so. After an hour of searching, I found a solution that worked great. Here is the link. http://techhacking.com/2011/02/04/wordpress-how-to-remove-the-website-field-from-the-comment-form/
Google Website Optimizer and WordPress
Today I started a test using Google Website Optimizer on WordPress. The manual way of doing this would mean you would need to create 3 different headers and input the correct tracking code in each. While it is not a ton of work, it is a pain in the butt. The better way to do…
